Michael Gaudreau
Staples Team Supervisor/Software Engineering Graduate of @flatiron-school
Hosting a React App on GitHub with GitHub Pages
Published Jul 10, 2020
React is great library that allows you to build reusable components and provide a responsive front end interface for users. The best part is getting your react apps hosted is easier than you think, if you already have a GitHub account then your already set! That’s right, you can use GitHub Pages to host your apps. This post is looking at exactly what you can do to get your app running.
You need a few things to following along with this guide.
- GitHub Account
- Git installed
- Node.js installed
- NPM installed
If you already have a app your using or are familiar with creating apps with react-app package then you can go ahead and skip to the
Hosting with GH-Pages
Repo Setup
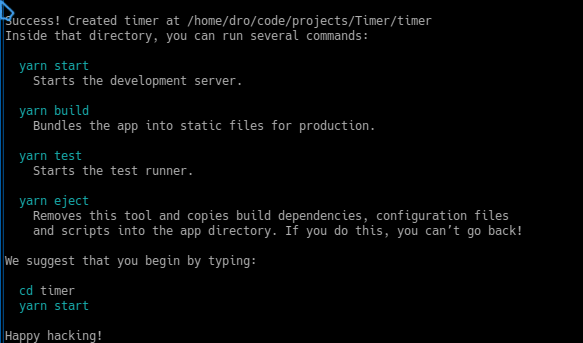
For the sake of this post I will use the generated code to show the process from start to finish with a app. The first thing you want to do is create the app so pick a name for it(in this example timer) and run
npm use react-app timer

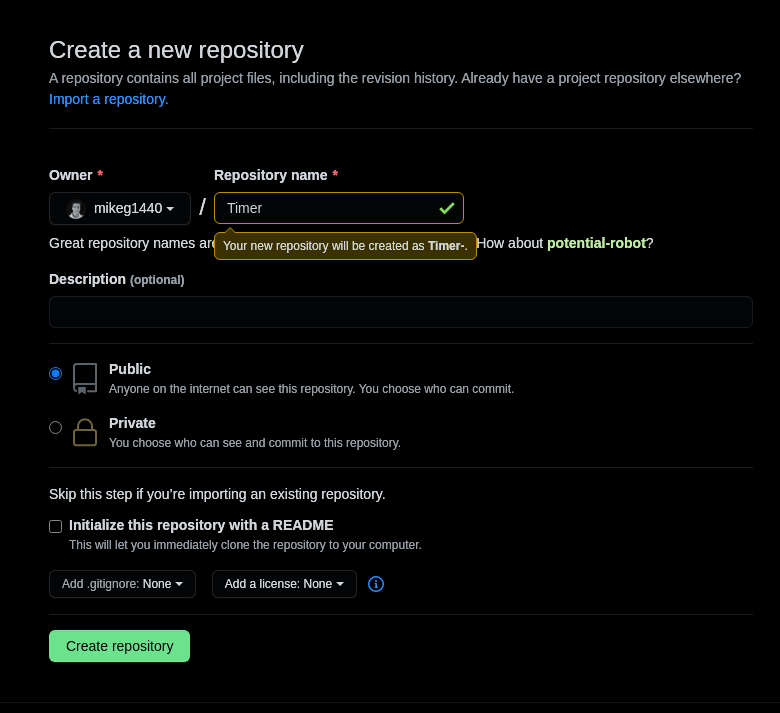
The next part is create a new GitHub Repo, you need to set it as public unless your using a paid GitHub account. Whatever you set the name of the repository to be will be the extension to get to your react app when hosted, so in this example the I set the name to Timer so the end URL will be https://YOUR-GITHUB-USERNAME.github.io/Timer.

Make sure your remember the web address of repo or copy it so we can configure git and upload our files. Change into the app folder we just created and run git init to initialize git.
To connect the GitGub repo we just created we need to set the remote origin setting for git locally. Run these commands substituting your URL in place.
git remote add origin https://GITHUB-USERNAME.com/REPO-NAME
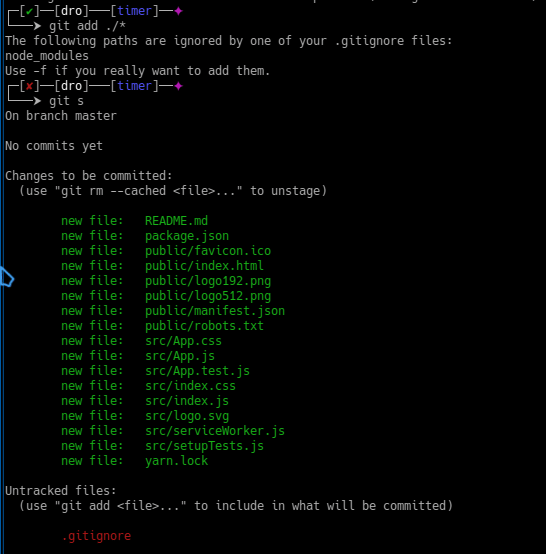
Next we need to commit the files so we can push them up so run
git add ./*
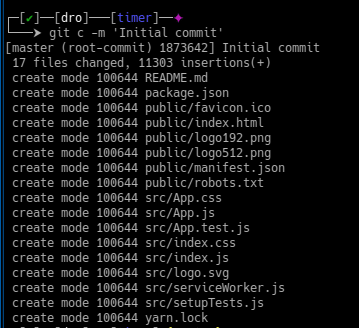
git commit -m 'Initial commit'
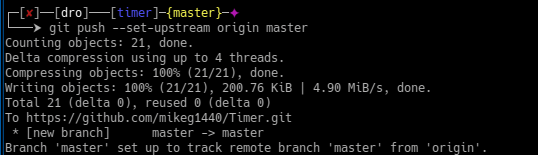
git push --setup-stream origin master

Then commit the files with some sort of message
git commit -m 'Initial commit'

And now just before we push up to GitHub we need to set the master branch to push to the origin.
git remote add --set-upstream origin master

Hosting with GH-Pages
Getting the GitHub Pages set up starts with adding the gh-pages package as a dev dependency using npm by running npm install --save-dev gh-pages
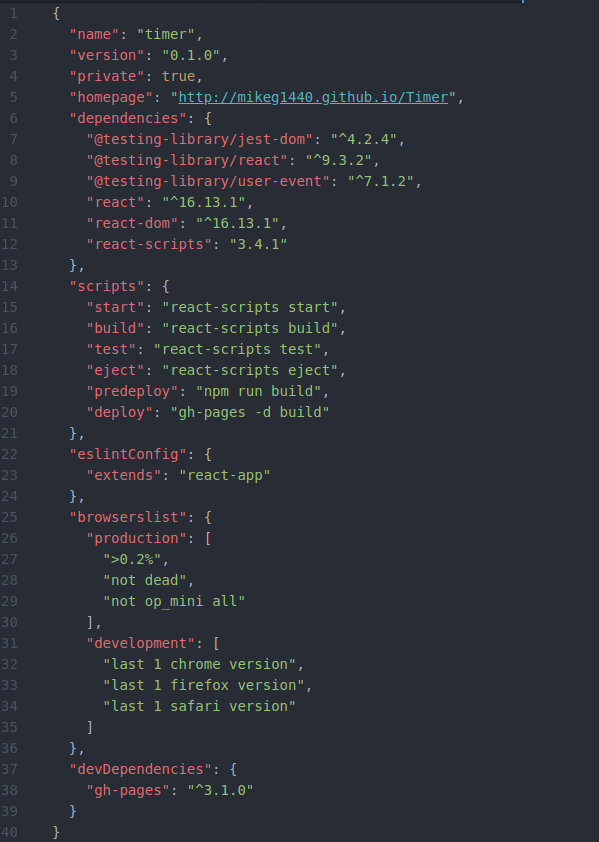
Next open up the package.json file so we can add some settings. The first thing we need to add as a main setting is the hompeage key and set it to the URL that we specified earlier with the name of the repo, so add this to the file
"homepage": "http://GITHUB-USERNAME.github.io/Timer",
Then we need to add some commands to run on deploy and just before deploy runs, so in the scripts section add this
"predeploy": "npm run build",
"deploy": "gh-pages -d build"

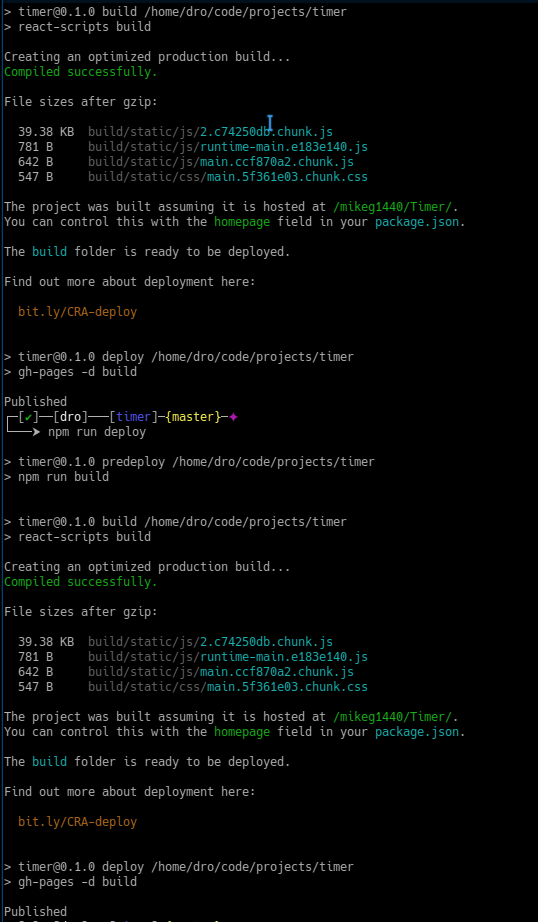
This will build the app before deploying and then build the site with the gh-pages package. We need to commit and push the changes up to GitHub using the same process outlined in the first section of the post. Then go ahead and run
npm run deploy

And that’s it! If you open a browser and navigate to https://GITHUB-USERNAME.github.io/REPO-NAME and you should see the app working just like it should!